UPDATE: Da immer häufiger Fragen zu Verbindungsproblemen kommen, ein kleiner Vorab-Hinweis. Ich helf natürlich gerne, wo ich kann, aber ich habe mich mittlerweile vom Up3 getrennt, da es in meinen Augen einen Konstruktionsfehler hat (Armband bricht) und Jawbone scheinbar keinen Support (geschweige denn Gewährleistung) bietet. Das Band wird meines Wissens nach auch nicht mehr hergestellt, sondern nur noch Restbestände verscherbelt verkauft. Die Freude daran dürfte daher nur kurz sein. Statt eines neuen Up3 habe ich daher auf das Fitbit Alta HR gewechselt.
Bevor ich dazu komme einen Erfahrungsbericht zum Jawbone Up3 zu schreiben, muss ich erstmal ein kleines Problem schildern, dass ich mit dem Fitnesstracker hatte, nachdem ich es an einem neuen Device anschließen wollte. Es hat mich geschlagene eineinhalb Tage Zeit und Nerven gekostet.
Ausgangssituation
Ich hab das Jawbone Up3 an meinem HTC One betrieben. Da ich ein neues Smartphone habe, sollte es nun mit dem Samsung Galaxy S7 gekoppelt werden. Das Samsung Galaxy Tab S2 war auch ein Versuchskaninchen mit den selben Symptomen.
Nachdem ich das Problem lösen konnte, gehe ich davon aus, dass es unabhängig vom Smartphone ist und vielmehr ein Problem des Bandes war. Mehr dazu bei der Lösung.
Problem

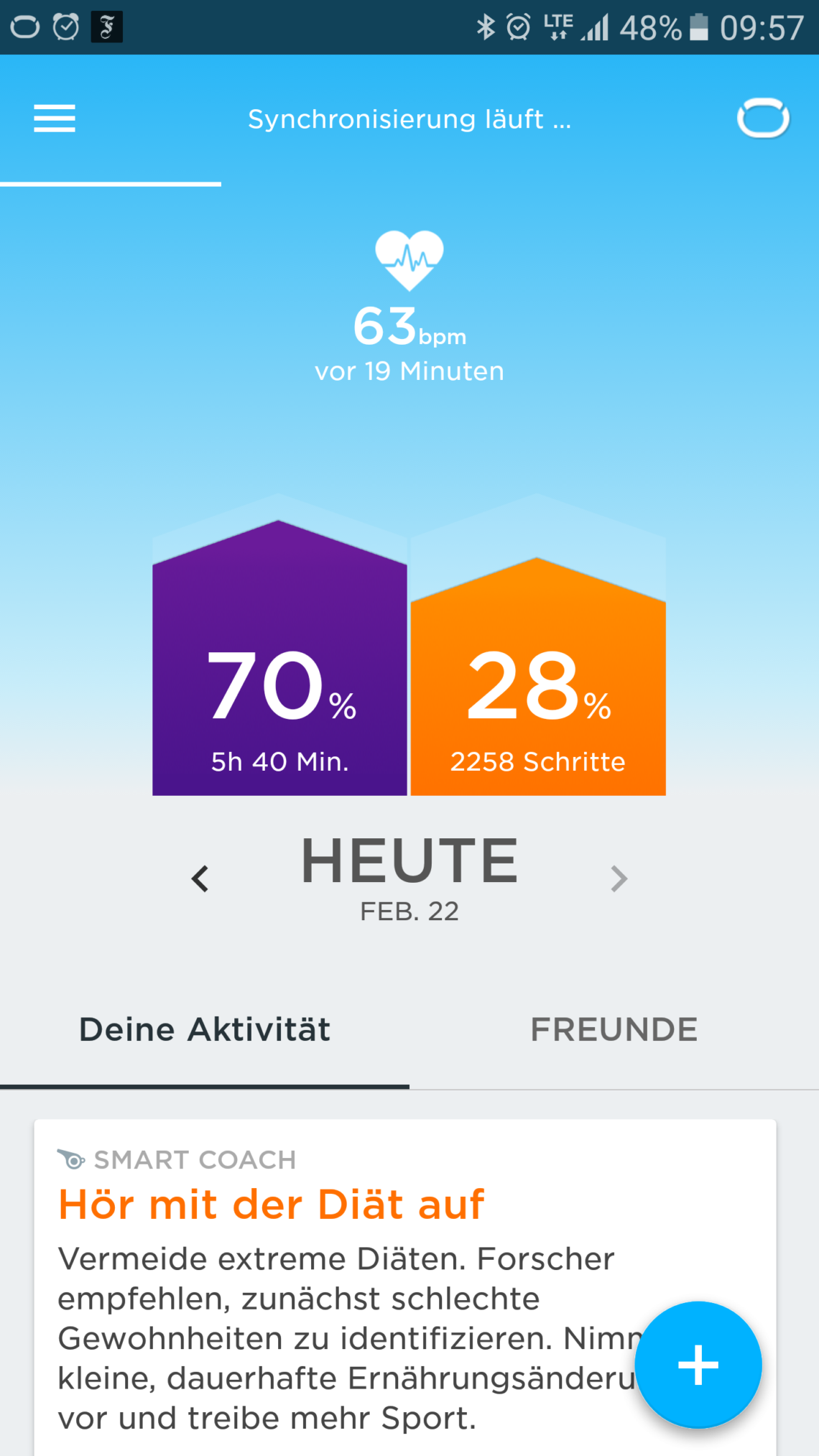
Das Problem stellte sich wie folgt dar: Das Band lässt sich mit der App gemäß Anleitung koppeln, die Synchronisierung startet, bricht aber nach mehreren Minuten mit nur wenig Fortschritt (geschätzt 2%) ab. Das Band wird im Tray als „Verbunden“ angezeigt (weißes Symbol ohne Warnhinweise). Im Menü für das Band wird Seriennummer und Akku-Stand angezeigt, Das Band lässt sich nicht lokalisieren und die Optionen „Band resynchronisieren“ und „Banddaten löschen“ sind ausgegraut und somit inaktiv (Screenshot kann ich leider nicht zeigen, da dies durch Sicherheitsrichtlinien in Android verhindert wird). Im Tray wird nach wie vor „Verbunden“ angezeigt. Mit der Zeit stellte sich heraus, dass die Akku-Anzeige nur dem Moment entsprach, in dem das Band gekoppelt wurde (blieb als unverändert über die Zeit).
Am alten Smartphone zeigte sich ein leicht abweichendes Bild. Die Synchronisierung lief bis ca. 45% innerhalb von 2 Stunden und brach dann ab.
Alle Fehler erfolgten übrigens ohne Fehlermeldung, außer dass das Band nicht lokalisiert werden konnte. Kein Fehlercode etc.
Lösungsversuche gem. Jawbone
Ich hab mich zunächst durch diverse Anweisungen des Internets, die letztlich alle auf dem Troubleshooting bzgl. Synchronisierung von Jawbone selbst fußen, konzentriert. Dazu gehören der Warmstart (Soft-Reset, Neustart des Bandes), der Kaltstart (Hard-Reset, Zurücksetzen des Bandes), die Reinstallation der App auf dem Smartphone, Neustart von Bluetooth und WLAN/Daten sowie des Smartphones sowie allerlei Kombinationen hiervon.
Lösung

Dem Problem bin ich auf die Schliche gekommen, als ich zum Test mein Tablet verwendet habe, um einen Gerätedefekt beim S7 auszuschließen. Das Band hat sich gekoppelt, im entsprechenden Menü wurde es angezeigt und die Optionen „Band resynchronisieren“ und „Banddaten löschen“ waren für eine Sekunde aktiv (hellblau) und dann inaktiv (grau). Am Band selbst war nach der Kopplung zwei kurze Vibrationen zu spüren.
Dazu kurz etwas zu den Vibrationen beim Koppeln: Man wird aufgefordert das Band zu aktivieren (Anschluss an Strom, was bei einem aktiven Band allerdings entfallen kann). Danach sucht die App das Band. Sobald es das Band gefunden hat, wird man aufgefordert, einen Finger solange aufs Band zu legen, bis es etwas länger vibriert. Dies schließt die Kopplung laut App ab. Nach einer kurzen Pause vibriert es nochmal kurz. Mein Band hat nach ein paar wenigen Sekunden abermals vibriert und ich vermute, dass dies der Moment war, indem die Kopplung wieder abgerissen ist bzw. gestört war.
Ich habe nun einer Eingebung folgend einen Versuch gestartet (am Tablet, aber letztlich egal an welchem Gerät): Nachdem sich das Band gekoppelt hat, habe ich so schnell wie möglich in das Bandmenü gewechselt und „Banddaten löschen“ betätigt. Bei meinem ersten Versuch bekam ich eine Fehlermeldung (die erste übrigens, die sich allerdings nicht im Netz nachverfolgen lässt) und beim zweiten Versuch war ich schnell genug: Der Befehl wurde ans Band übermittelt und ausgeführt. Danach ist die Kopplung in der App wieder gelöst. Der nächste Versuch der Kopplung am Smartphone war dann erfolgreich.
Zusammenfassung: Band koppeln, schnell sein und Banddaten löschen, Band erneut koppeln, läuft.
Es werden dabei scheinbar auch nur die Verbindungsdaten gelöscht und keine aufgezeichneten Daten. Meine erfassten, aber noch nicht synchronisierten Daten der vergangen 18 Stunden wurden trotz Warmstarts, Kaltstarts, etc. nicht vom Band gelöscht, obwohl sie das spätestens nach dem Hard-Reset, den ich definitiv zweimal gemacht habe (einmal manuell über das Ladekabel, einmal über die App), hätten sein sollen.
Die Smart-Alerts, die ich für mein Band eingestellt hatte, musste ich allerdings neu eingeben. Sie wurden in meinem Profil in der App zwar angezeigt, aber nicht automatisch wieder auf dem Band aktiviert.
Was ich nicht nachvollziehen konnte, war, dass ein manuelles Hard-Reset gem. Jawbone-Anleitung nicht funktioniert hat (dabei muss ein Knopf am Ladekabel betätigt werden).
Ursache
Ich vermute, dass das Band nicht mit dem neuen Endgerät zurecht kam bzw. nicht mehr wusste, an welches Gerät es senden sollte. Letztlich waren zwischenzeitlich zwei Geräte-Kopplungen (das HTC und das Samsung) hinterlegt, ohne jedoch zeitgleich betrieben zu werden. Ich hab bisher nirgends einen Hinweis im Internet gefunden, dass man das Band bei einem Device-Wechsel explizit abkoppeln oder zurücksetzen soll o.ä., aber ich denke hier liegt der Hund begraben.
Ich bin jedenfalls froh, eine Lösung gefunden zu haben, denn ich wollte ungern auf den Tracker verzichten bzw. auf die bereits aufgezeichneten, aber nicht synchronisierten Daten, die mit einem Band-Austausch verloren gegangen wären.
Als Informatiker hat mich das Problem echt gewurmt: Einerseits freut man sich „Juchu ein Problem, das noch keiner hatte und ich darf es lösen.“ Andererseits war es streckenweise echt frustrierend, wenn man selbst mit Hard-Reset nicht zum Ziel kommt.